NAME OF PROJECT
Hit Counter
LANGUAGES USED
HTML, CSS & JavaScript
DESCRIPTION
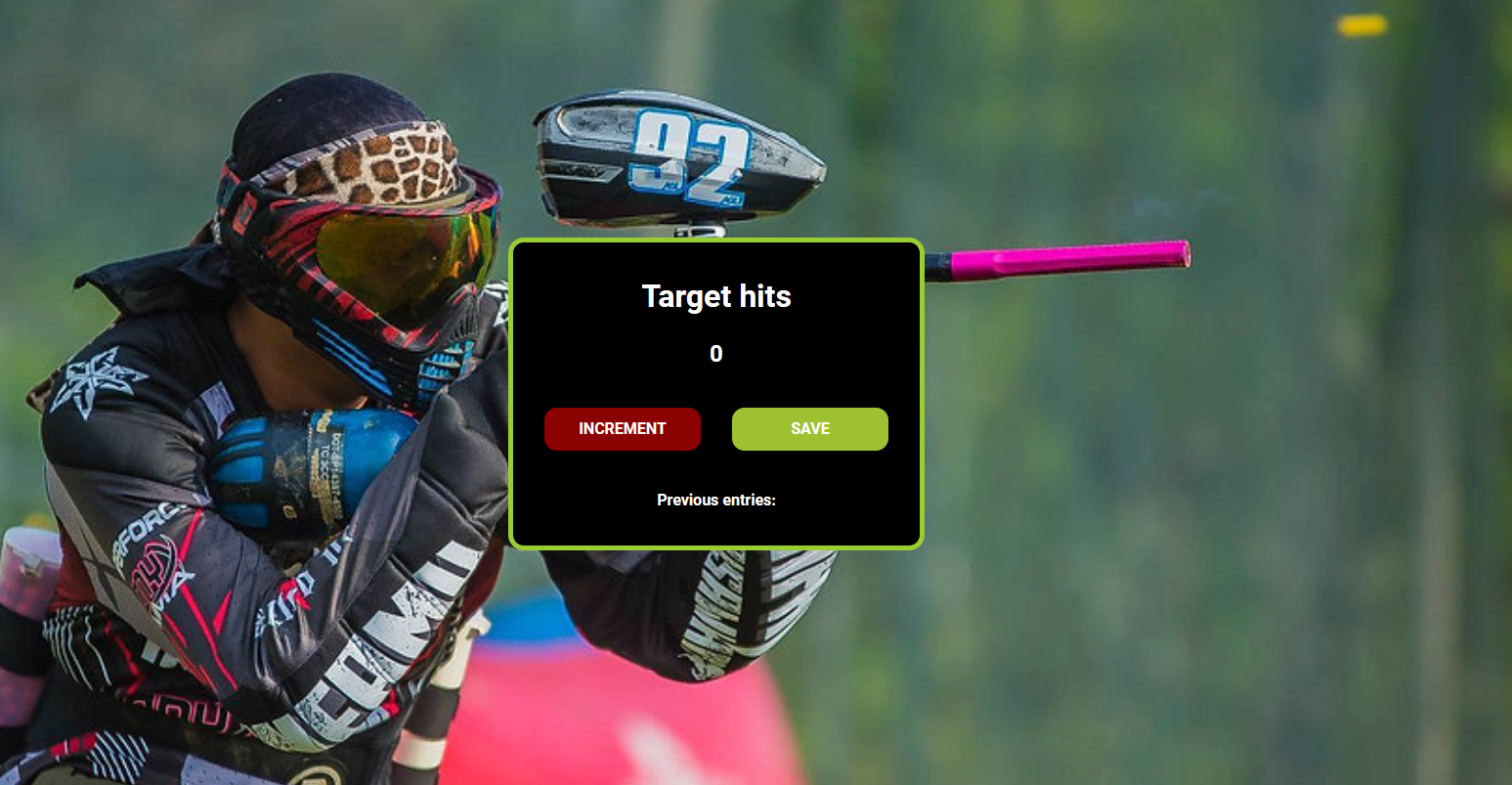
Follow along project with the focus and understanding of JavaScript implementation, making a working hit counter for paintball
The Process
This project marked my initial foray into JavaScript through a step-by-step guide. While a previous course introduced me to JavaScript's basics, I aimed to deepen my understanding of the language to solidify my fundamental web development skills.
Part of the Scrimba course, this project, though basic in its JavaScript implementation, served as an excellent starting point. It provided insights into the connection between JavaScript and HTML. With a focus on responsiveness, I took the opportunity to revamp the provided HTML structure, ensuring the entire project adapted seamlessly to various devices using flex-box.
The Design
In terms of design, my primary focus was on updating the background image and the color scheme for text, buttons, and borders. The key "design" challenge lay in restructuring the HTML. The original code from the course lacked responsiveness, a feature I found crucial. Consequently, I redesigned the HTML to ensure the project was user-friendly across devices.

The Challenge
This project, overall, posed minimal difficulty as it primarily served as a practical application of recently acquired basic JavaScript knowledge. The task involved creating a functional paintball hit counter, allowing users to increment the count by 1. They could then save the count, triggering an automatic reset of both the count number and text.