NAME OF PROJECT
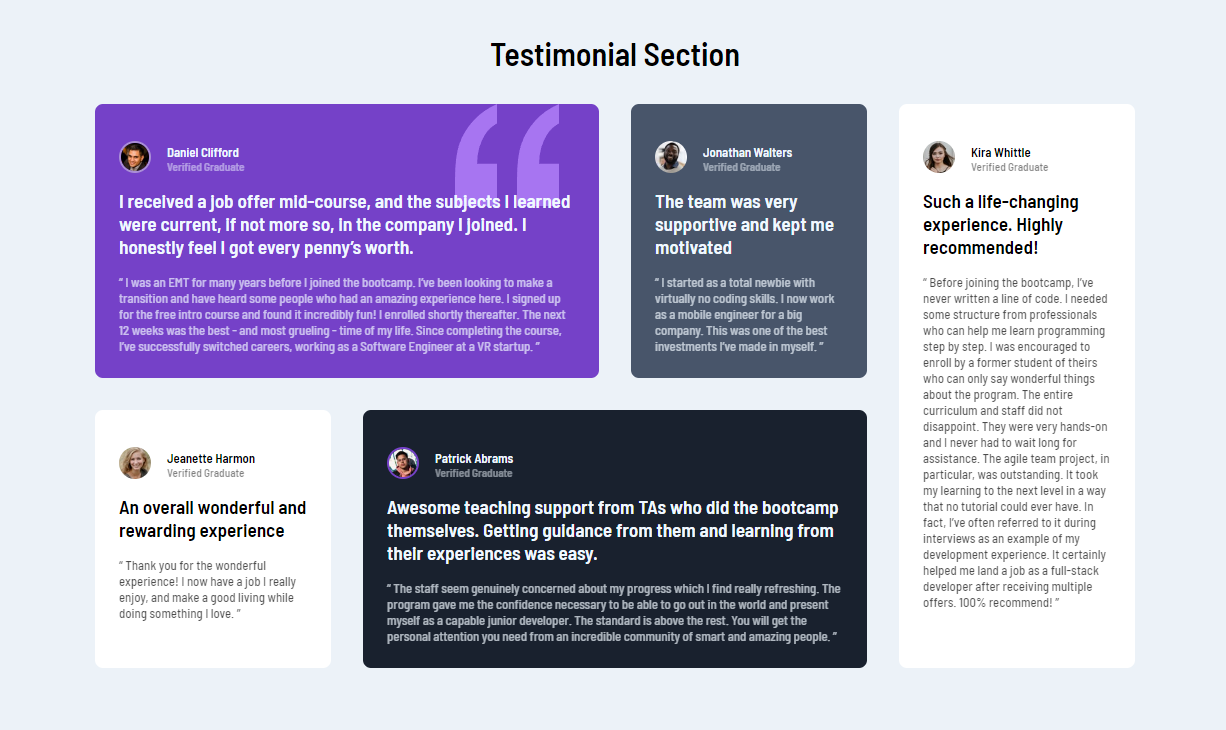
Testimonial Grid Section
LANGUAGES USED
HTML & CSS
DESCRIPTION
Re-creating a Testimonial grid using Grid and specific area naming for optimal positioning.
The Process
In this challenge, I applied what I learned from the Grid Critters a which is a fun course with a different approach created by Dave Geddes, to recreate a testimonial grid design. The goal was clear: use CSS Grid for flexible and precise card positioning.
The Design
The design was already provided within the FrontEnd Mentor challenge itself, as the aim of these challenges is to replicate the design as much as possible following the information provided upon starting the challenge as images and a READme file are provided as a guide.

The Challenge
Initially, I faced challenges because I applied grid to the wrong tags. After understanding the issue, I started fresh, restructured the HTML for clarity, and deepened my understanding of how Grid works. To position the cards, I used grid-area, a straightforward method for defining and placing cards within designated blocks.